Apprendre Astro.js en seulement 5 minutes !
AstroDans cet article, nous allons découvrir Astro.js, un framework moderne et performant pour générer des sites statiques. Tout comme dans la vidéo, nous passerons en revue les points essentiels :
- Astro vs Next/Nuxt
- Avantages d’Astro
- Multi-Page Application (MPA) vs Single-Page Application (SPA)
- Les composants Astro
- Les Content Collections
- Le concept des Astro Islands
1. Astro, Next.js et Nuxt.js

1.1 Astro.js
- Static Site Generation (SSG) par défaut, avec possibilité d’activer le SSR (Server Side Rendering).
- Agnostique côté front-end : on peut y mélanger React, Vue.js, Svelte, Solid.js.
- Performance : On évite le surplus de JavaScript au maximum.
1.2 Next.js
- Framework React très populaire.
- Permet le SSR, le SSG et l’ISR (Incremental Static Regeneration).
- Parfait pour des applications complexes (authentification, API, etc.), mais plus dense à prendre en main.
1.3 Nuxt.js
- Équivalent de Next.js pour Vue.js.
- SSR, SSG, modules préconfigurés pour le routing et la gestion du store.
- Simplifie énormément le développement Vue, tout en étant plus complexe que du pur Astro.
2. Les avantages d’Astro
-
Pensé pour le contenu
Parfait pour les blogs, sites documentaires ou sites e-commerce. L’important est de mettre le contenu en avant sans se noyer dans un framework JavaScript traditionnel. -
Approche “Server First”
La quasi-totalité du rendu se fait côté serveur. Le navigateur ne reçoit que le strict nécessaire en JavaScript. -
Vitesse
Moins de JS = pages plus légères et temps de chargement plus rapide. -
Facilité de prise en main
Les fichiers.astroressemblent à du HTML avec un peu de JS, évitant la complexité d’un framework complet. -
Flexibilité
Vous pouvez intégrer du React, du Vue, du Svelte ou du Solid, pour animer uniquement les parties de la page qui le nécessitent.
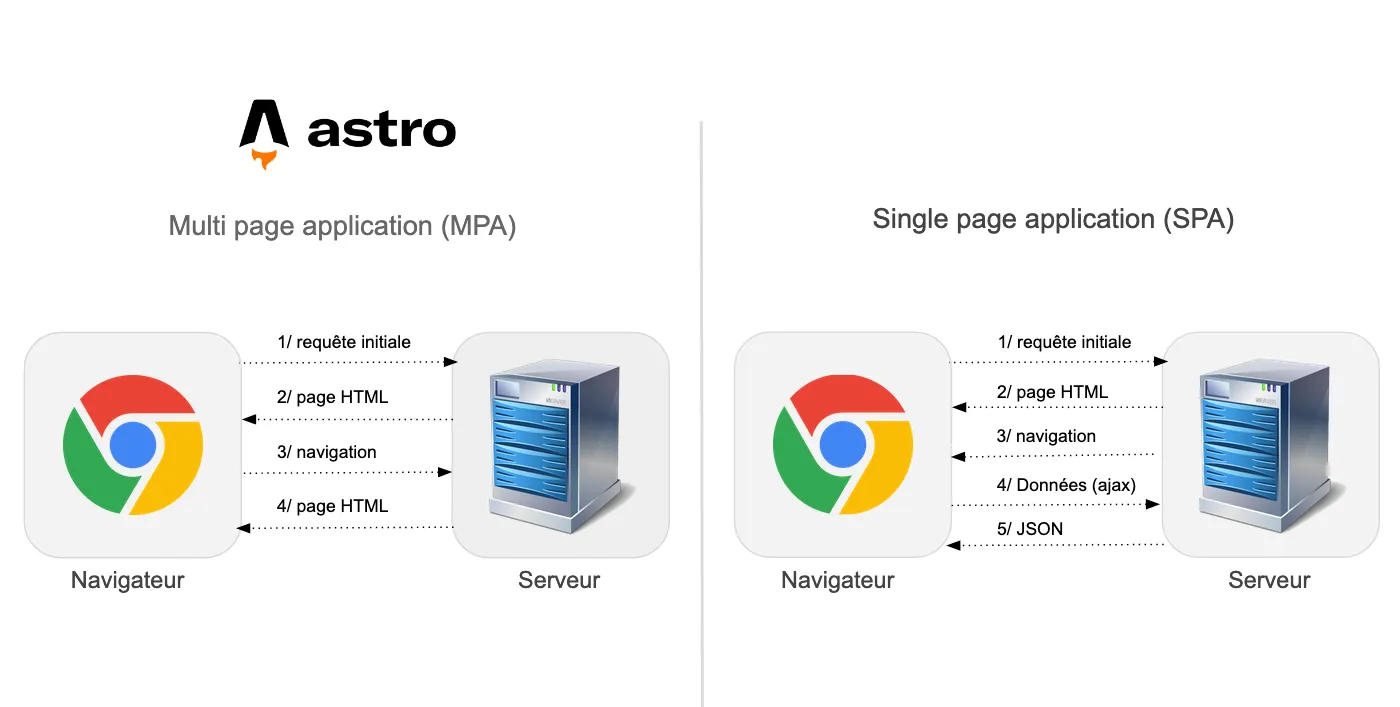
3. MPA vs SPA
Astro s’inspire des MPA (Multi-Page Applications) pour proposer des sites rapides, tout en offrant des fonctionnalités avancées comme la partial hydration.

- MPA : Chaque nouvelle page est servie par le serveur.
- SPA : Une seule page, gérée par du JavaScript côté client (ex : React, Vue…).
Astro :
- Génère du contenu statique (HTML) dans le style MPA,
- Permet d’hydrater uniquement certaines zones pour les rendre interactives.
4. À quoi ressemble un composant Astro ?
Voici un exemple de composant Astro :
---
// Cette zone (délimitée par 3 tirets) est la partie "script"
// qui s'exécute lors du build (SSG) ou côté serveur (SSR).
const pageTitle = "Bienvenue sur mon blog Astro";
---
<html lang="fr">
<head>
<title>{pageTitle}</title>
</head>
<body>
<h1>{pageTitle}</h1>
<p>Contenu statique, sans surcharge JavaScript.</p>
</body>
</html>
- La section supérieure est du JavaScript/TypeScript exécuté au build ou côté serveur.
- Le bloc en dessous ressemble à du JSX : on peut injecter des variables ou des composants React, Vue, etc., si besoin.
5. Les Content Collections
Les Content Collections permettent de gérer vos contenus Markdown ou MDX à un seul endroit. Grâce à la fonction defineCollection, vous pouvez :
- Charger automatiquement les fichiers markdown d’un dossier.
- Valider leur schéma avec Zod.
Exemple :
// src/content/config.ts
import { defineCollection, z } from 'astro:content';
import { glob } from 'astro:loaders';
const blogCollection = defineCollection({
// Loader
loader: async () => glob({ pattern: "**/*.md", base: "./src/data/blog"}),
// Schéma
schema: z.object({
title: z.string(),
description: z.string().optional(),
pubDate: z.coerce.date()
})
});
export const collections = {
blog: blogCollection
};
Si un fichier .md ne respecte pas ces champs, Astro vous le signale. De quoi éviter les erreurs liées au format de vos contenus.
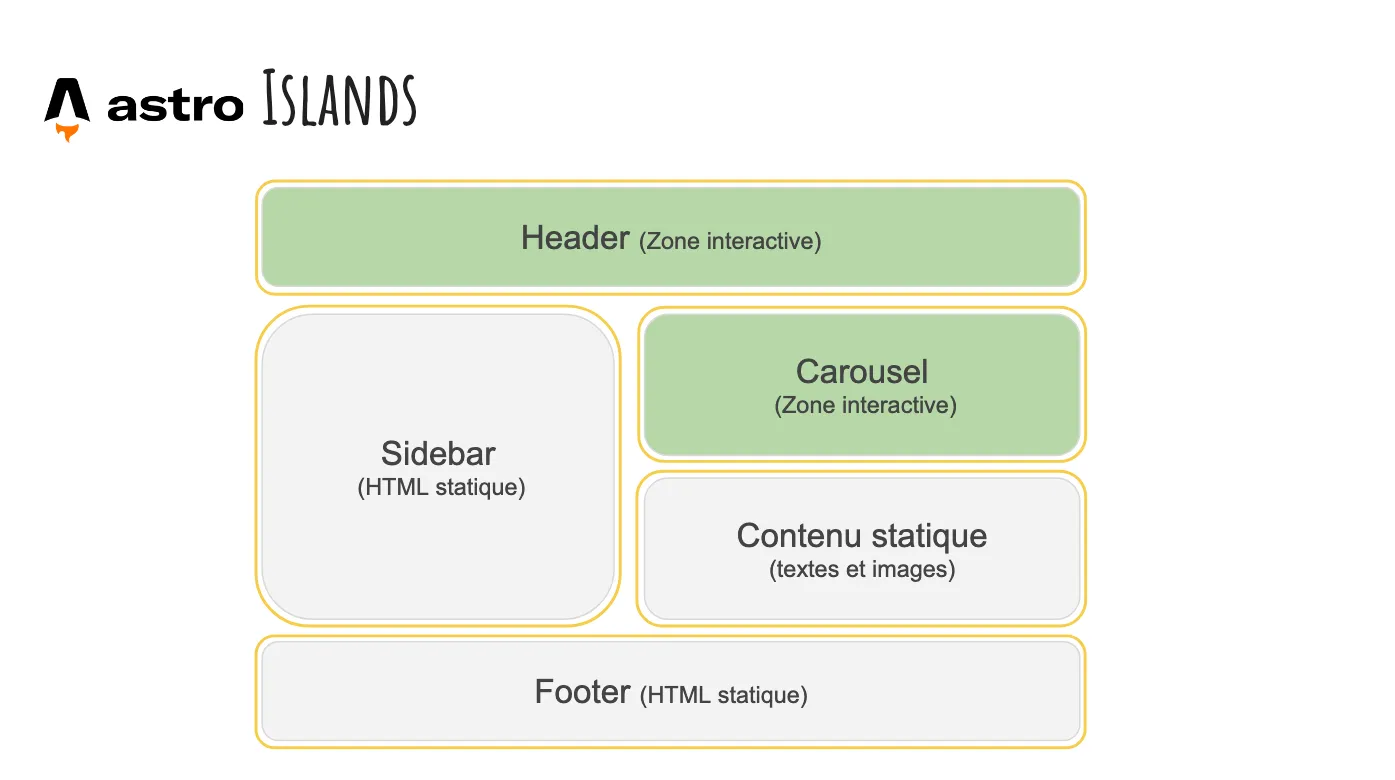
6. Le concept des Astro Islands
Les Astro Islands sont des îlots JavaScript hydratés côté client, au milieu d’un océan de HTML statique. Par exemple, un composant React pour un carousel ou un header.

6.1 Exemple d’un composant React
// src/components/MyReactComponent.jsx
import React, { useState } from 'react';
export default function MyReactComponent() {
const [count, setCount] = useState(0);
return (
<button onClick={() => setCount(count + 1)}>
Compteur : {count}
</button>
);
}
6.2 Intégration dans Astro
---
import MyReactComponent from '../components/MyReactComponent.jsx';
---
<html lang="fr">
<body>
<h1>Mon Site Astro</h1>
<!-- Ajout d'une Astro Island -->
<MyReactComponent client:load />
</body>
</html>
La directive client:load indique à Astro de charger JavaScript uniquement après le chargement de la page. Le reste reste statique, pour un maximum de performance et un SEO optimal.
Conclusion
En résumé, Astro.js vous permet de créer des sites statiques ultra-rapides, tout en offrant la flexibilité d’y ajouter des éléments interactifs via des composants React, Vue, Svelte ou Solid. Vous profitez du meilleur des deux mondes :
- Performance et SEO grâce au rendu statique.
- Souplesse d’un framework JS pour les fonctionnalités dynamiques.